This page is intended for Lower Columbia College web editors using Omni CMS to update our Public website or Internal website, with notes for those who manage other institutional websites. If you have not already, please familiarize yourself with the General Content Accessibility Guidelines, which are prerequisite to the guidelines below.
Links & Buttons
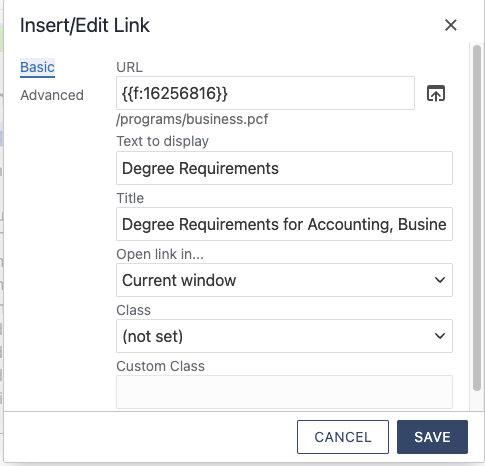
A link (or button component) is comprised of three main components: URL, Link Text, and Title.
URL
In Omni CMS the URL field can be a plaintext link (e.g. https://www.example.com), or a dependency tag as shown in the example below (e.g. https://lowercolumbia.edu/programs/business/index.php). This tells the browser where to send the user when they click on a link, but is terribly useful visually, and especially not useful for screen reader users, who may have the URL text read to them one character at a time. For these reasons, there needs to be a text component to links, which will be read in place of the URL for the benefit of sighted and non-sighted users.
Link Text (Text to Display)
The text that will be displayed in place of the URL. This field is technically optional, because sometimes you'll want to use an image or an icon as a link, but it should generally be used, because the URL alone is ineffective in communicating the intention of the link. The Link Text should be descriptive enough that a user will know where they will be taken by the link without relying on visual context, which they may not have.
Title/Aria-Label
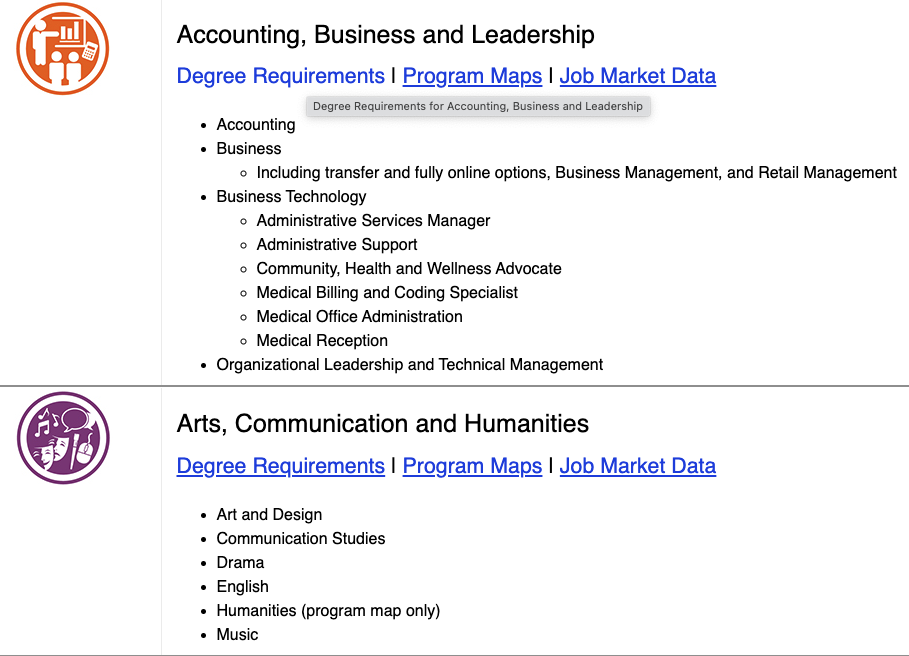
The title attribute is a field which displays more information about the link when a user hovers over it (see the screenshot of the Programs of Study page below). This is an optional field for links that need further context, and should not be over- used. Best practices for use of the title attribute are as follows:
- The title and link text attribute should NOT be identical to the Link Text. This provides no new visual or audio information, and the redundancy it creates has a negative impact on user experience
- The title should be used to distinguish links with identical Link Text on page. For example, if a page has 10 "Learn More" links, this field can be used to provide more context, like what the user will learn more about if they click the link. Remember, they might not have the visual context of the link's location on the page, and may be relying only on the combination of Link Text and Title fields.
- The title attribute, if used, should start with the link text. For example is the Link Text is "Learn More", then the Title may be "Learn More about Running Start", but should not be "Running Start". This is a best practice that helps ensure consistency, clarity and cohesion so that users don't have to do any mental gymnastics to piece together the purpose of the link from the two fields.
Not using Omni CMS?
Please note that your Web Team has saved you some time by making your input into the title field automatically populate both the title and aria-label attributes of the link, so you don't have to worry about the aria-label when working in Omni CMS. In most other systems, the aria-label attribute should be used anytime the title attribute is used, and should contain the same text as the title attribute. The title attribute alone only shows the hover text visually, but does not share that information with screen readers. To ensure accessibility of your links outside of Omnis CMS the aria-label attribute also should be used to give any needed context to a link non-visually.
Example from the Programs of Study page:
In this example, the page is split into sections by Career Pathway, and each section contains links to the Degree Requirements, Program Maps, and Job Market Data for that Career Pathway. This results in identical links, because descriptive links would clutter the page unnecessarily. To distinguish between these links, we use the title/aria-label attribute(s) to provide more contextual information about each of these links on hover or tab focus.





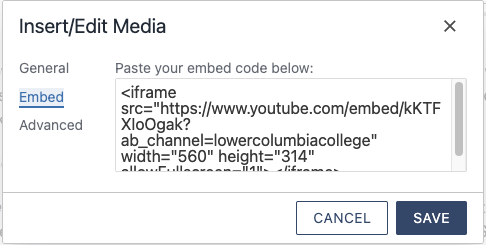
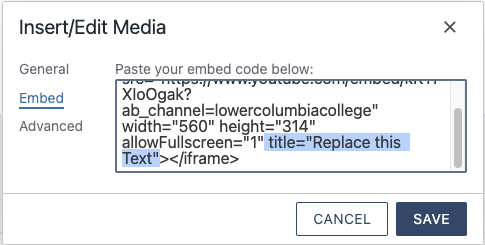
 Note that there must be a space between the newly added attribute key value pair and all other attribute
key value pairs, and that the attribute must come before the > character which signifies
the end of the iframe element tag.
Note that there must be a space between the newly added attribute key value pair and all other attribute
key value pairs, and that the attribute must come before the > character which signifies
the end of the iframe element tag.